公众号:奇点制造 原创文章,转载请注明出处
这篇文章我们来说说instagram如何通过PC端来上传图片,因为instagram主打手机端app,目前虽然可以使用浏览器来登录、浏览帖子,但是pc端是不支持发图和图片上传的,所以如何利用电脑端来上传图片呢?
Ok,下面我来介绍几种方法供大家参考参考。
第一种:
安卓模拟器

网上有很多种类的模拟器,像蓝蝶(BlueStacks)就是广为人知,主要还是因为功能强大,不过现在国内的模拟器也都不错,而且还有一些模拟器还可以支持多开,是真的多开哦!
Ok,下载安装好模拟器(什么?这个都不会?那就自己百度吧),进入模拟器的应用商店中下载instagram即可。安利一个:夜神模拟器(真的没有广告费),很轻便而且自带Root,可以更改定位。
模拟器是备受推崇的PC端上传、发帖的方法,但是有点臃肿,我们仅仅只做instagram有点大材小用了。
推荐指数:★★☆☆☆
第二种:
第三方平台
除了可以上传一个或者多张图片(视频)外,还可以多人协同管理不同的账号
一周免费试用,之后8.4刀一个月3个账号

和第一款类似,20刀一个月,管理一个Instagram账号,他的计费是按照你的粉丝量来收的。

最后一个Buffer功能强大,支持的平台也很多,如果不是很多账号的话,免费版就可以满足我们的需求。

像这一类第三方上传图片的平台,非常多,一搜一大堆,不过大部分都是需要收费的。他们主要的特点是排期发帖,当然有一些平台会带有成效分析系统,这个以后我会讲讲。
推荐指数:★★★☆☆
第三种:
第三方软件
推荐两个给大家
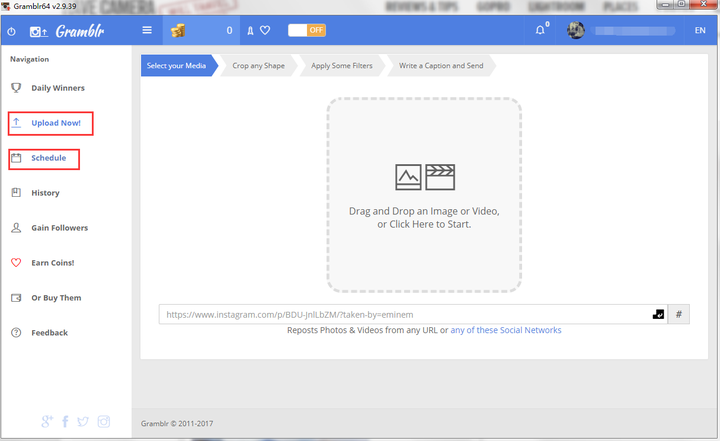
http://gramblr.com/uploader/#home
下载并安装之后就可以通过电脑端来上传图片。

http://app.deskgram.com/download
这个同上
推荐指数:★★☆☆☆
以上三种电脑端上传图片的方法,我个人认为除了对排期发帖有需求外,真的非常的鸡肋。就是为了电脑端发个图片需要这样折腾?
当然不必了!
干货预警《《《《《《《《
ok我给大家手把手分享一个最简单粗暴的方法来发图,真的非常简单!
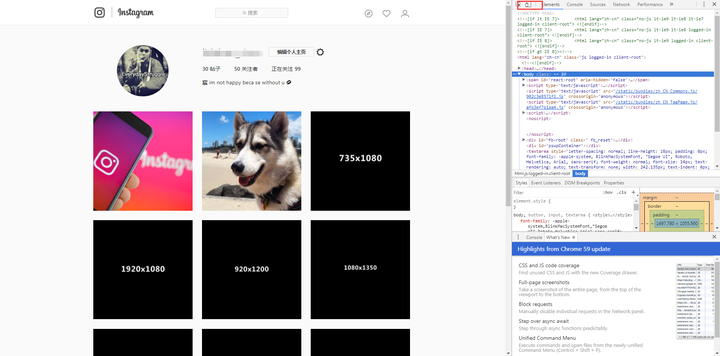
直接在网页打开Instagram,右键—审查或者F12
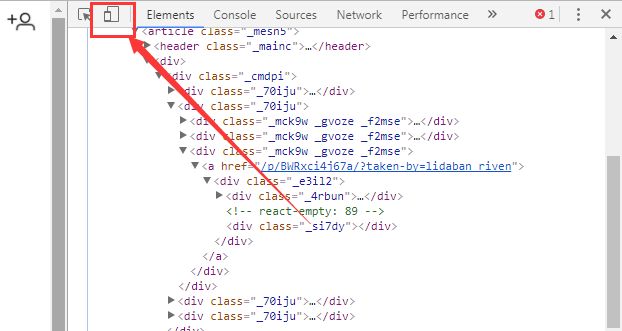
如图下图可以看到这个按钮点一下(Ctrl+Shift+M)


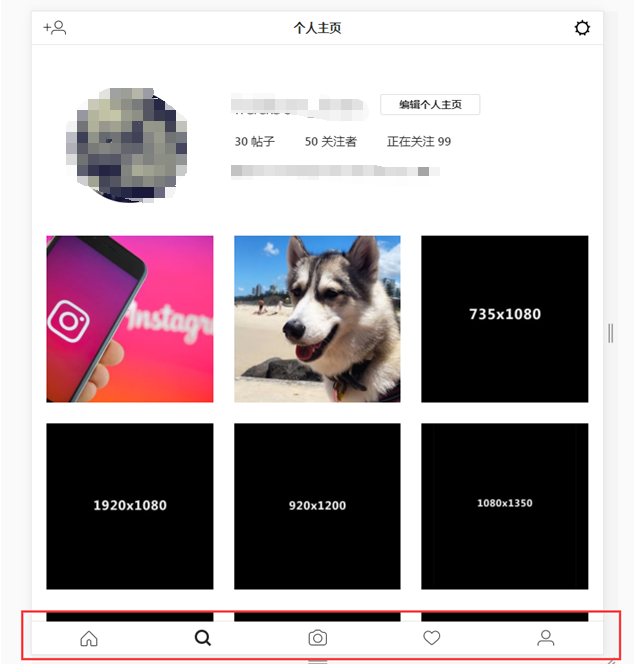
好了,点击之后刷新下页面(F5),你会发现左边会变成这样的如图:

发现多了一栏有木有!!
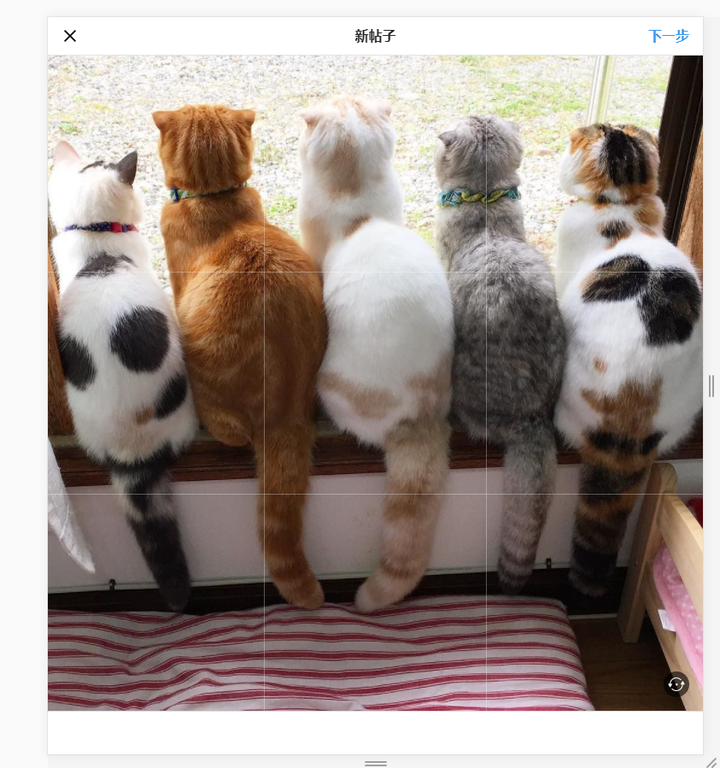
仔细看看界面是不是跟手机版一样?我们点击最中间的那个“相机”选一张需要上传的照片。

这一步和手机一样,调整图片的大小

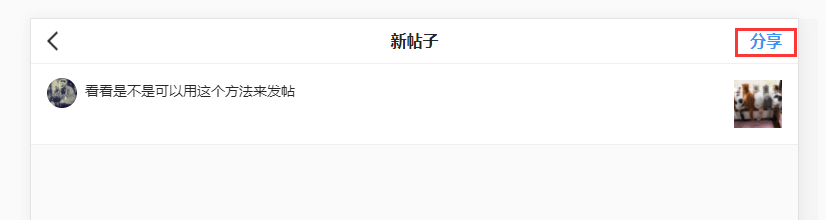
加入你的caption和Hashtag之后就可以分享了

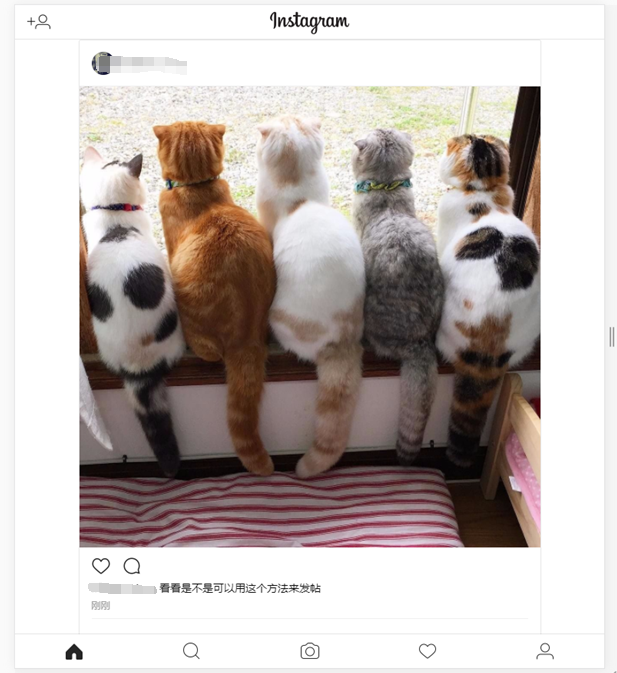
Ok 成功了,再检查一下

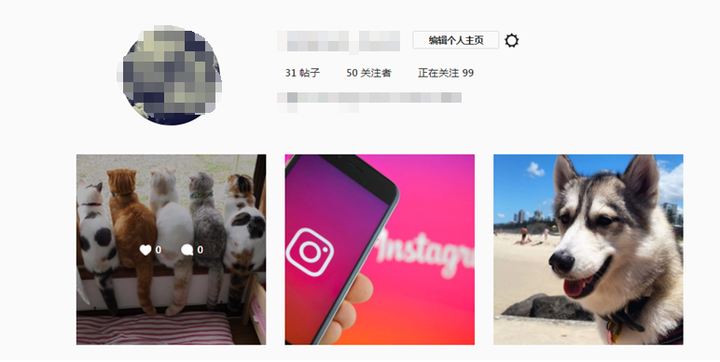
完全没有问题,已经成功发布了。
是不是很方便?有了这个方法就不用下载那些7788的软件和第三方程序了。
妈妈再也不用担心我们不会在电脑端发图片了~